Android中使用drawable资源实现类似树叶形状的按钮
分类:Android, Java
阅读 (502)
Add comments
1月 252017
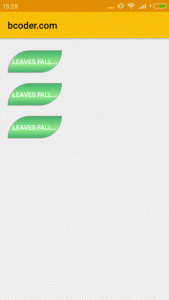
我相信通过给drawable资源设置不同的参数还可以实现很多不错的效果,今天我们就展示一个类似树叶效果的按钮,先看一下完成的效果图:
这其实还是一个rectangle形状的shape资源,只是我们给两个斜对角圆角半径设置了一个非常大的值,下面将讲述如何在android工程中实现此效果。
第一步,新建一个正常状态下的按钮的样式,在res/drawable目录新建文件leaf_btn_normal.xml,并将下面代码复制到文件中
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#3cb371" android:endColor="#3cb371" android:centerColor="#90ee90" android:angle="90" android:centerX="0.4" android:centerY="0.4" android:type="linear"></gradient> <stroke android:color="#aaaaaa" android:width="1dp"></stroke> <corners android:topLeftRadius="50dp" android:bottomRightRadius="50dp"></corners> </shape> |
第二步,在res/drawable目录下新建一个鼠标按下状态时的按钮样式文件,文件名leaf_btn_pressed.xml,并复制如下代码到文件中:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#3cb371" android:endColor="#3cb371" android:centerColor="#adff2f" android:angle="90" android:centerX="0.4" android:centerY="0.4" android:type="linear"></gradient> <stroke android:color="#aaaaaa" android:width="1dp"></stroke> <corners android:topLeftRadius="50dp" android:bottomRightRadius="50dp"></corners> </shape> |
第三步,使用selector资源把两个文件组合起来,在res/drawable目录下新建文件leaf_btn_selector.xml,并复制如下代码到文件中
|
1 2 3 4 5 |
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/leaf_btn_pressed"></item> <item android:drawable="@drawable/leaf_btn_normal"></item> </selector> |
第四步,为按钮设置一个样式文件,为按钮设置我们刚建立的背景效果和padding等属性
|
1 2 3 4 5 6 7 |
<style name="leaf_oval_btn_bkg"> <item name="android:background">@drawable/leaf_btn_selector</item> <item name="android:layout_marginTop">10dp</item> <item name="android:paddingLeft">10dp</item> <item name="android:paddingRight">10dp</item> <item name="android:textColor">#ffffff</item> </style> |
最后,为按钮设置style为此样式就完成了。如下:
|
1 2 3 4 5 6 7 8 9 |
<Button android:text="Leaves fall..." android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" style="@style/leaf_oval_btn_bkg" android:id="@+id/button13"/> |



 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~