使用如下命令即可获得此帮助信息
|
1 |
vlc --longhelp --advanced |
本博文是基于 […]

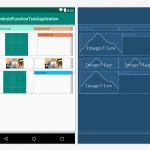
如下图,第二行的ImageView和TextView的layout_width属性都为wrap_content […]

部局的xml如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:baselineAligned="false"> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:orientation="vertical" android:padding="10dp"> <TextView android:id="@+id/tvSongName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:ellipsize="marquee" android:focusable="auto" android:focusableInTouchMode="true" android:text="光辉岁月" android:textSize="18sp" android:textStyle="bold" /> <TextView android:id="@+id/tvSinger" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_weight="1" android:ellipsize="end" android:text="演唱:Beyond" /> <TextView android:id="@+id/tvAlbum" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_weight="1" android:ellipsize="end" android:text="专辑:光辉岁月" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/tvPlayPosition" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="5dp" android:text="00:00" /> <ProgressBar android:id="@+id/progressBar2" style="?android:attr/progressBarStyleHorizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:id="@+id/tvDuration" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:text="00:00" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="2" android:orientation="horizontal"> <ImageView android:id="@+id/imgCover" android:layout_width="match_parent" android:layout_height="match_parent" android:adjustViewBounds="true" android:minWidth="150dp" android:minHeight="150dp" android:scaleType="centerInside" android:src="@drawable/default_cover" /> </LinearLayout> </LinearLayout> |
部局的预览图如下 音乐标 […]
一、下载Android6.0源码 大家可以从清华的镜像站下载源码库,具体参数https://mirrors.t […]
需要对Android中的sdcard目录进行扫描,获取文件列表,而且要对文件进行排序 本文使用了非递归的方式进 […]
一、jni背景知识 jni是Java Native Interface的缩写,jni并不是Android开 […]
1. 查看已创建的触发器 SELECT * FROM information_schema.TRIGGERS; […]

转载自:http://blog.csdn.net/quqi99/article/details/5143424 […]
本文总结了几种常用的补间动画效果,具体的使用方法请参考网络上的其他文章: 先总结几点注意事项: 如果是 […]
首先调用Activity.java中的startActivity [crayon-694965502e4f35 […]