Android中使用drawable实现左右椭圆形的按钮
分类:Uncategorized
阅读 (7,870)
Add comments
1月 252017
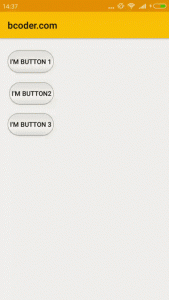
本文和上一篇文章类似,只是增大了圆角半径的值,所以左右两边看着像椭圆形状,我们先来看看完成后的效果图:
首先,在res/drawable目录下新建一个shape形状,文件名为round_rect_oval_btn_normal.xml,代表按钮正常情况下的样子,代码为:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#dcdcdc" android:endColor="#dcdcdc" android:centerColor="#f5f5f5" android:angle="90" android:centerX="0.4" android:centerY="0.4" android:type="linear"></gradient> <stroke android:color="#aaaaaa" android:width="1dp"></stroke> <corners android:radius="50dp"></corners> </shape> |
第二步,为按钮按下状态新建一个文件,在res/drawable目录下新建文件名为round_rect_oval_btn_pressed.xml,文件内容为;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#cccccc" android:endColor="#cccccc" android:centerColor="#f5f5f5" android:angle="90" android:centerX="0.4" android:centerY="0.4" android:type="linear"></gradient> <stroke android:color="#aaaaaa" android:width="1dp"></stroke> <corners android:radius="50dp"></corners> </shape> |
接下来,把两个样式组合起来,使用selector资源,在res/drawable目录下新建文件round_rect_oval_btn_selector.xml,并输入文件的内容:
|
1 2 3 4 5 |
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/round_rect_oval_btn_pressed"></item> <item android:drawable="@drawable/round_rect_oval_btn_normal"></item> </selector> |
好了,如果你现在想看一下按钮的效果,可以在activity上放一个TextView或者按钮,并设置它的background为@drawable/round_rect_oval_btn_selector。
当然,为了保持代码的简洁和以后方便扩展,我们还是为这类按钮新建一个样式,在res/values/style.xml中新建一个名为round_rect_oval_btn_bkg的样式,并设置如下:
|
1 2 3 4 5 |
<style name="round_rect_oval_btn_bkg"> <item name="android:background">@drawable/round_rect_oval_btn_selector</item> <item name="android:layout_marginTop">10dp</item> <item name="android:padding">5dp</item> </style> |
现在再回到acitivy中为你的TextView或者按钮设置style属性为style=”@style/round_rect_oval_btn_bkg”就可以了。




 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~